들어가기 전에
이번 글에서는 프로젝트 세팅을 하고자 합니다.
NextJS와 Supabase를 사용하기 위한 기본 프로젝트 셋업을 진행하도록 하겠습니다.
환경설정은 Windows11과 Ubuntu Server 22.04 LTS(SSH접속)에서 진행했습니다.
프로그래밍 쌩초보라면 그냥 윈도우 환경에서 실습하시는 것을 추천드립니다.
NodeJS 설치 for Windows11
NextJS를 설치하기 위해서는 NodeJS를 다운로드 받아야 합니다.
NodeJS는 https://nodejs.org/en에서 다운로드 받을 수 있습니다.
사이트에 접속하면 이런 화면이 반겨줄 것입니다.
좌측 LTS버전이 안정된 버전이므로 LTS버전을 다운받아 설치해줍시다.
NEXT를 눌러 진행해줍시다.
이용약관은 당연히 동의해줍니다.
저장위치를 변경할지 물어보는중입니다. 저는 딱히 수정하지 않도록 하겠습니다.
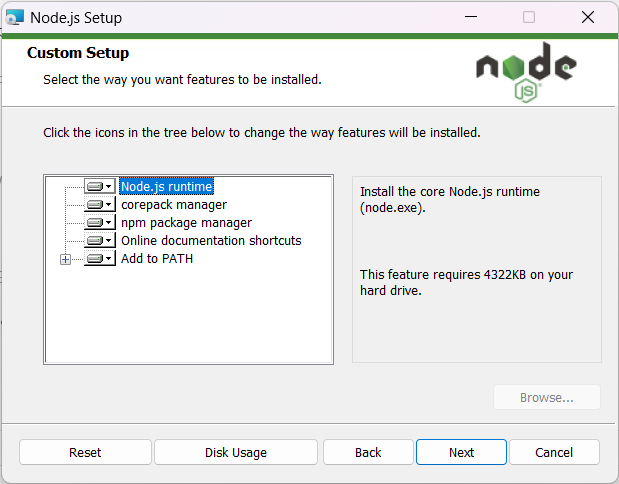
이곳은 딱히 건드리지 말고 NEXT를 해주시면 됩니다.
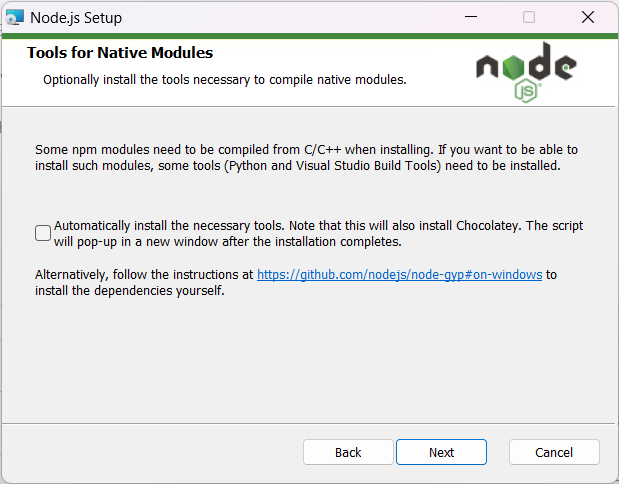
NodeJS를 사용할때 도움이 되는 툴들을 설치할지 말지 선택하는 단계입니다. 설치를 추천하지만 하기 싫으시다면 하지 않으셔도 됩니다.
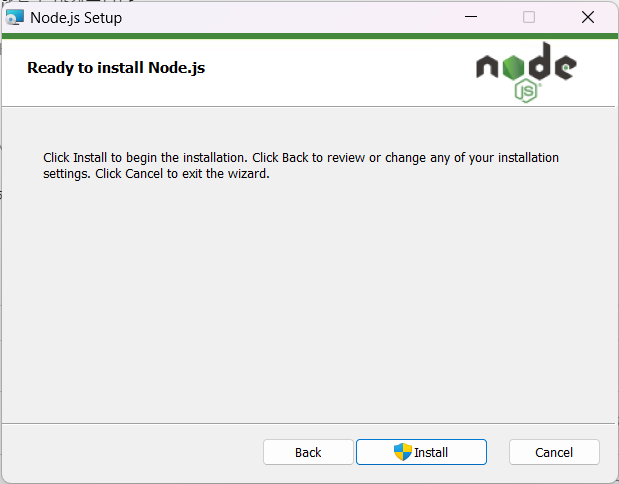
이제 Install 버튼만 클릭해주면 설치가 완료됩니다.
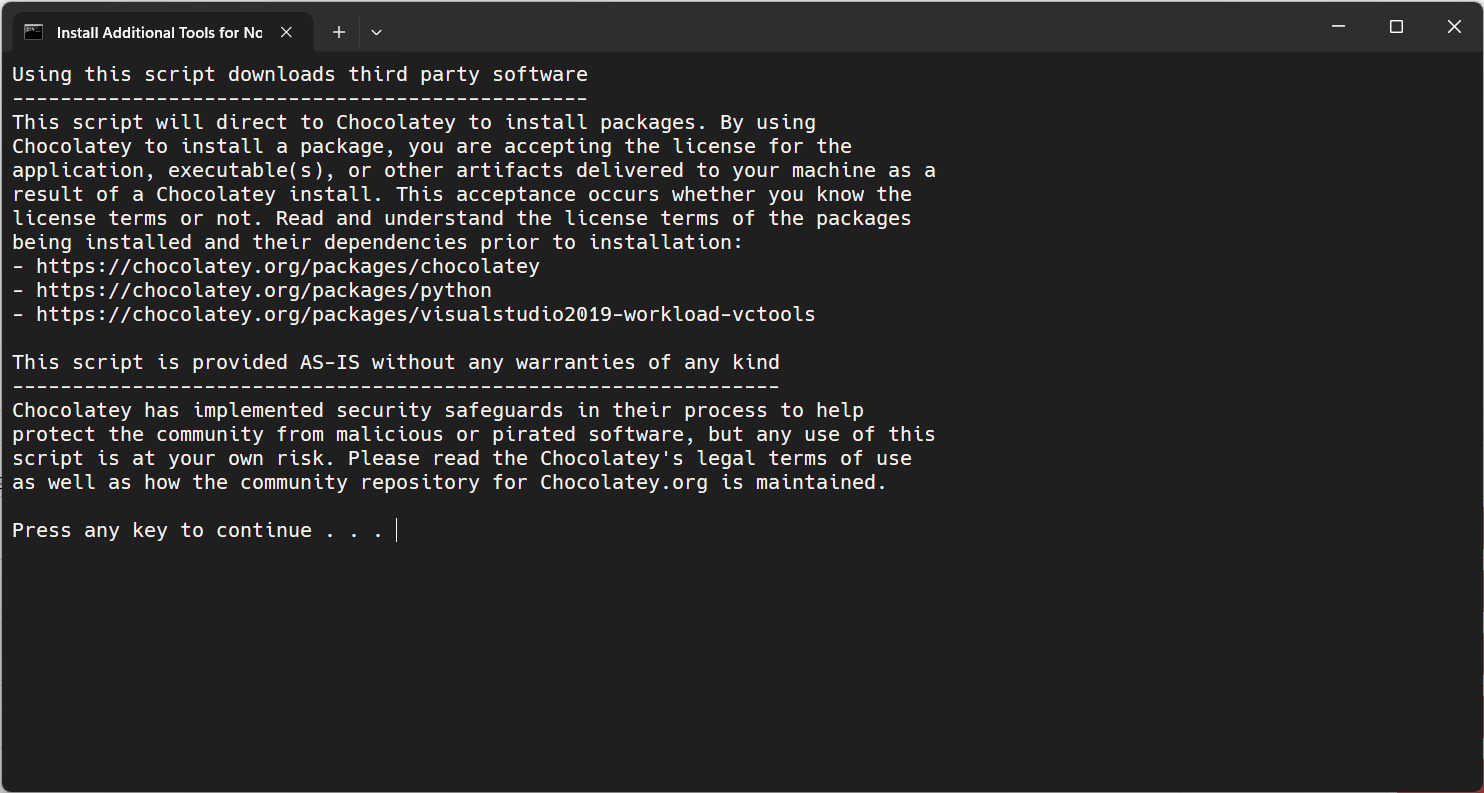
만약 추가 툴 설치를 진행했다면 다음과 같은 CMD 창이 뜨는데 끝날때까지 아무키나 계속 누르면 됩니다.
NodeJS 설치 for Ubuntu 22.04.03 LTS
1+1느낌으로 개인서버로 사용하고 있는 Ubuntu 22.04 LTS에 NodeJS를 설치해 사용해보도록 하겠습니다.
먼저 윈도우에서 ssh로 우분투 서버에 접속해줍니다.
ssh -p PORTNUMBER USERNAME@IP
그다음 $ sudo apt install nodejs npm -y 를 실행해줍니다.
이러면 우분투에서도 nodejs를 설치완료했습니다
VSCODE 설치
윈도우에서 메모장을 이용하거나 우분투에서 nano나 vim등을 이용해 개발을 하는것은 굉장히 힘듭니다
물론 vim만을 이용해 프로그래밍을 해버리는 인간들도 간혹 존재하지만, 굉장히 소수입니다.
저는 본 강좌에서 VSCODE를 사용할것입니다.
https://code.visualstudio.com/에 들어가서 Downloads 버튼을 눌러줍니다.
설치는 체크박스를 건드리지 말고 기본 설정 그대로 설치합니다.
다음 강좌에서는 Ubuntu와 VSCode를 연동시키고, 첫 NextJS 페이지를 가동시켜보겠습니다.